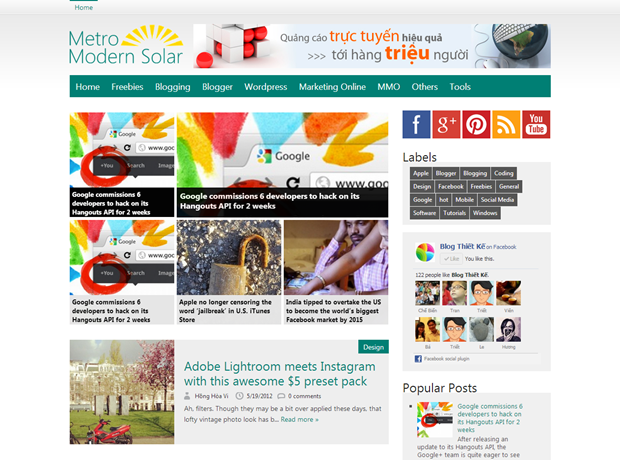
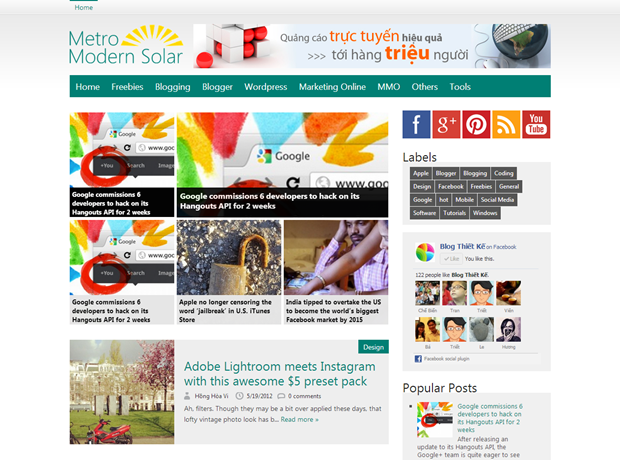
Premium Blogger Templates - Metro Modern Solar V.1
Blogger Templates Metro Modern Solar is the latest in the line of his Metro UI templates that this is the Modern UI. Metro Modern Solar uses turquoise gray tones and subtle elegance. Suitable for individual pages and pages technology news magazine.
Be inspired by Windows 8's Metro interface and inherits the characteristics of BTK Metro, Metro Simple. Metro Modern However there are also distinctions are dedicated to improve it.

1. Customize the Menu Bar multilevel
Metro Modern Solar owns a multi-level bar Menu Bar along with a very nice effect. Depending on demand you can upgrade to 4 levels. To customize the menu in the Template - Edit HTML - Proceed you find the following code and arbitrary edits.
Note: The bar menu bar often repeat structure. Readers should note carefully read the code carefully.
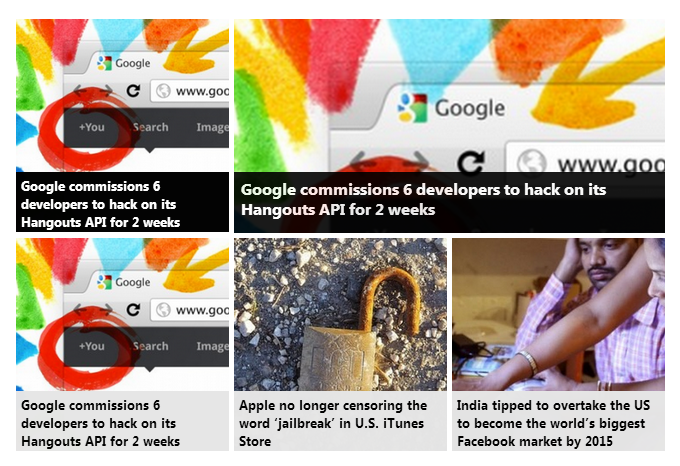
2. Featured Posts Widget
Feature Post widget to display what you need to do next.
b1) Find the Bloglist widget click Edit Feature name it
b2) Mark accurate check on the following 2 lines
- Title of most recent item
- Thumbnail of most recent item
b3) Click Add to list to add links into Bloglist. Having all 4 articles so you need to add the following links exactly 4.
http://hackncrack007.tk/feeds/posts/default/-/hot?start-index=1
http://hackncrack007.tk/feeds/posts/default/-/hot?start-index=2
http://hackncrack007.tk/feeds/posts/default/-/hot?start-index=3
http://hackncrack007.tk/feeds/posts/default/-/hot?start-index=4
3. Carousel Slider Widget
Carousel Slider Widget displays only when you see any article. To customize this widget on yourTemplate - Edit HTML - Proceed you find the following code and arbitrary edits.
Meaning of parameters
- label1 = "hot” - instead of "hot" by the label that you want to display Carousel Silder
- numposts1 = 15 - instead of 15 with other numbers to customize the number of posts are loading. It is recommended to keep the 15 items.
4. The Metro Social Widgets
 Find the underlying code and modify the id name blogthietke your social network.
Find the underlying code and modify the id name blogthietke your social network.
5. Page Navigation automatically
You go to Template - Edit HTML - Proceed - Expand Widget Templates and find the following code:
var pageNaviConf = {
perPage: 5,
numPages: 9,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
in which:
- perPage : the number of articles displayed in 1 page
- numPages : Some pages show
- firstText , lastText , nextText , prevText : is the word corresponding to the button show First, Last, Next, Prev
6. Bottom Navi Bar
In Layout you find Bottom Navi HTML widget. Click Edit and then copy all the code, remember to customize your own links.






 below to get a random post
below to get a random post
























































![clip_image001 [15] clip_image001[15]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCtXRwospEcpqWWT4V9yqG8YH93pOGrc-pEztTpax9-X5dp_zd3TXpjGWDEYcIeEWgRFGwoUdCIQG_AuldsTjbNzPSCiEYSh18jzarnXONB5dhAc5MdPL6CQLRZy3EdKwhTXguwa4Xow8/?imgmax=800)





